Búsqueda rápida de contenido
En la experiencia de usuario, y en particular los campos de la ergonomía web y el diseño web, se tienen sus propias leyes. La experiencia de usuario es una historia de psicología y los conceptos que vamos a ver, desarrollados por escritores, ergonomistas, diseñadores de UX, arquitectos de la información, nos dan reglas para ofrecer a nuestros usuarios una buena experiencia. Google se alimenta del comportamiento del usuario para mejorar la relevancia de los resultados de su motor de búsqueda. Veremos que la mecánica de sus algoritmos está inspirada en los principios de la experiencia del usuario y tiene un impacto en SEO o SXO por usar una palabra de moda.
¿Qué es la experiencia de usuario o UX?
En en mundo digital, la experiencia del usuario es la sinergia de varias habilidades que influyen en la interacción de cada nuevo visitante en una pagina web. Por lo tanto, nos encontramos por supuesto con la ergonomía, el diseño web pero también la calidad del contenido, la arquitectura de la información, e incluso aspectos más técnicos como el tiempo de carga de un sitio por ejemplo. El objetivo de una buena experiencia de usuario es ofrecer a los visitantes un momento agradable, cumpliendo con sus expectativas, su investigación Y que les haga convertirse.
La experiencia del usuario depende de nuestras reacciones, nuestras emociones, nuestra actividad cerebral ante una página web.
Esta actividad mental es tanto consciente como inconsciente:
- La actividad consciente, que podemos llamar reflexión, es nuestra parte lógica y racional. Cuando le pregunta a un fumador si quiere dejar de fumar, generalmente responde que sí, pero a menudo no lo hace …
- La actividad inconsciente es rápida y automática, no pensamos en leer un artículo, lo hacemos. Y nos guste o no, es la parte más importante de nuestra mente.
Los principios UX (User experience) se basan precisamente en este inconsciente que rige los comportamientos comunes. El carácter común, binario, automático y rápido de estas reglas las convierte en los ingredientes perfectos para ser automatizados dentro de los algoritmos de los motores de búsqueda. Así es como es divertido ver el paralelo entre ciertos principios de UX y las referencias naturales.
Uso de la Ley de Fitts para mejorar la experiencia de usuario
La ley de Fitts representa el tiempo para llegar del punto A al punto B en función del tamaño y la distancia del objetivo. Cuanto más grande y más cercano sea un botón, más fácil será alcanzarlo. Esta ley de Fitts se usa generalmente para llamadas a la acción. Parece lógico, para animar a los visitantes a hacer clic, es mejor si es lo suficientemente grande y en la línea de flotación (parte visible de una pantalla sin scroll).

Share on facebook
Facebook
Share on twitter
Twitter
Share on linkedin
LinkedIn
Y aquí hay les dejo un fragmento de lo que dice la patente de Google sobre la clasificación de documentos según los datos y el comportamiento del usuario
El método de la reivindicación 1, donde las características asociadas con uno de la pluralidad de primeros enlaces incluyen al menos uno de un tamaño de fuente de texto de ancla asociado con uno de la pluralidad de primeros enlaces.
Hablemos del Surfista Razonable
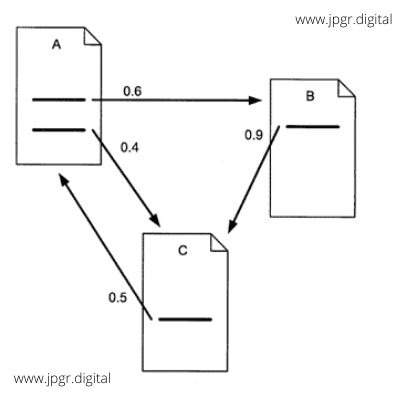
En esta patente que describe el modelo del surfista razonable, vemos que el tamaño de letra de un enlace es una de las características que más peso le da a un enlace. El internauta razonable es un principio inventado por Google que describe la probabilidad de que un usuario medio haga clic en un enlace y que permite calcular el “jugo” transmitido por un enlace. Es más probable que el internauta razonable haga clic en un enlace más grande y, por lo tanto, la página enlazada recibirá más pagerank.
Esta es una de las razones por las que los títulos de las páginas, más grandes que el resto, representan por supuesto un criterio importante para la relevancia de una página. Este fue también el caso del texto en negrita en un momento, pero menos hoy debido al abuso de esta etiqueta.
Según la patente, el modelo de navegante razonable se basa en otras características además del tamaño de fuente, como la posición del enlace en la página, por ejemplo. Este mismo documento también explica cómo tener en cuenta los criterios de uso de la página, como la cantidad de veces que se hace clic en un enlace, la tasa de devolución, entre otros.
La regla de los 3 clics
La regla de los 3 clics es una muy conocida regla de ergonomía de UX según la cual una página debe ser accesible en 3 clics como máximo desde la página de inicio, bajo pena de frustrar al visitante y hacer que abandone el sitio. En términos de SEO, esto también se denomina profundidad de una página y para facilitar la exploración, indexación y posicionamiento de una página por parte de Google, esta profundidad debe ser lo más baja posible.
Esta regla es un poco difícil de respetar para las páginas web grande porque puede alcanzar rápidamente este límite. Del mismo modo, ofrecer una gran cantidad de enlaces en una misma página también puede confundir al visitante.
Esta regla de los 3 clics no debe considerarse de forma absoluta sino sobre todo para las páginas más importantes. Por ejemplo, un sitio de comercio electrónico debe asegurarse de ofrecer todas sus categorías principales en un máximo de 3 clics. Una estructura de árbol que supera los 3 niveles se vuelve rápidamente complicada para la navegación del internauta. Y para SEO, las páginas accesibles después de 3 niveles de profundidad pierden eficiencia rápidamente con una tasa más baja de páginas activas. (página activa = página que realiza al menos una visita)
Ley de Hick
La ley de Hick establece el siguiente principio : cuantas más opciones tengas, más tiempo tardas en tomar una decisión. En un menú de navegación, cuantas más categorías existan, más difícil será la elección del usuario. Para sitios con muchas páginas y categorías, para facilitar la experiencia del usuario, sería necesario refinar las opciones posibles a medida que la navegación se vuelve más precisa.
El caso del mega menú es interesante porque reduce la profundidad de una gran cantidad de páginas y al mismo tiempo ofrece una gran cantidad de opciones de forma inmediata. Entonces tenemos 2 leyes que chocan: la regla de los 3 clics y la ley de Hick. Pero como la regla de los 3 clics está destinada principalmente a las páginas más importantes del sitio, ofrecer todas las sub-subcategorías de un sitio, por ejemplo, no es necesariamente óptimo. Además, hay muy pocos mega menús realmente ergonómicos y fáciles de usar. Dicho esto, no es imposible tener un mega menú agradable pero hay que respetar otras leyes, en particular las de Gestalt que veremos más adelante en el artículo.
En cualquier caso, desde el punto de vista del SEO, se debe respetar la ley de Hick porque tener un menú de 400 enlaces en todas las páginas de un sitio arruinará cualquier contextualización semántica, arruinará cualquier buena distribución. Pagerank interno y adiós a la escultura de relaciones públicas (= técnica para optimizar la distribución del pagerank interno). La solución en este caso es mostrar parcialmente el mega menú según el contexto de la página.
Ley de Pareto
La regla 80-20 es una ley bastante conocida que se aplica a varias áreas como control de calidad, ventas, marketing, ergonomía, diseño web y SEO. La observación de este principio es que el 80% de los efectos son causados por el 20% de las causas. Suena un poco confuso en un comienzo, te explico mas a detalle…
En términos de arquitectura de la información, eso significa que hay un 20% de elementos en un sitio que causan el 80% de los objetivos. Por tanto, es necesario asegurarse de que la atención del usuario no se dispersa innecesariamente por elementos superfluos. Además, como resultado, la tendencia es hacia sitios más sobrios, claros y rápidos.
Por supuesto, también allí esta ley no debe considerarse de manera absoluta. En mis auditorías de SEO, a menudo encuentro que una pequeña parte del sitio genera una gran parte de las visitas. La tabla anterior se tomó de un análisis de un sitio web para ver la distribución de URL, rastreo y visitas dentro de un sitio. Le permite ver cómo distribuye Google su tiempo de rastreo en el sitio y su eficiencia en las visitas. Vemos aquí que el 9% de las URL representan el 25% del rastreo para el 66% de las visitas. El 9% de las URL del sitio que son fichas de productos hacen el 66% de las visitas, podría ir más allá mostrando que en las fichas de productos, solo una pequeña parte es responsable de las visitas.
Este principio de Pareto también se encuentra en la cola larga: la proporción de palabras clave con bajo potencial de tráfico, cuyo conjunto representa la mayor cantidad de tráfico en un sitio.
Esta ley de Pareto o regla 80/20 es aproximada. Lo importante a recordar acerca de esta ley es que las pequeñas causas tienen grandes efectos.
Esta ley de Pareto también se encuentra al hacer Pagerank Sculpting. No todas las páginas de un sitio tienen el mismo potencial de tráfico y uno de los objetivos de la escultura de relaciones públicas es traer más enlaces a unas pocas páginas específicas en lugar de hacerlo de manera uniforme en todas las páginas del sitio. Por tanto, se trata de favorecer una minoría de páginas y no una mayoría.
Teoría de la Gestalt
Esta es una teoría psicológica según la cual la percepción visual procesa la información recibida en conjuntos antes de procesarla individualmente. Esta teoría tiene varias leyes:
- La ley del cierre: tendemos a querer cerrar objetos abiertos y, por lo tanto, llenar los huecos. Esta ley permite, en particular, estructurar visualmente el espacio negativo utilizado.
- La ley de la proximidad: los objetos cercanos se perciben como un solo objeto. En ergonomía, por lo tanto, es necesario tener cuidado de que elementos que son diferentes o que no tienen el mismo objetivo no estén demasiado cerca. De la misma forma, los elementos pertenecientes a un mismo grupo deben estar cerca. Por ejemplo, las subcategorías que se muestran en una columna vertical u horizontal deben estar cerca del menú de su categoría principal … Y no siempre es así.
- La ley de la semejanza: cuando la distancia entre los objetos no permite esta comparación, se produce la impresión de semejanza en la forma o el color. Los bloques con contenido idéntico deben tener el mismo tipo de información, y si este no es el caso, se debe cambiar la forma o el color. Por ejemplo, un bloque promocional o un bloque de boletín de noticias dispuestos en una columna al mismo nivel que los bloques de enlaces deben diferenciarse ligeramente por su forma y / o su color.
- La ley de la simetría: nuestra mente tiende a asociar elementos simétricos. Para darle una sensación agradable al diseño de un sitio, debe tener cuidado de mantener una cierta simetría en los elementos de su contenido. En una página con 3 columnas de bloque, el tamaño de las columnas debe ser el mismo.
- La ley del destino común: la mente humana tiende a agrupar objetos que tienen una trayectoria idéntica.
- La ley de la continuidad: nuestra mente tiende a representar puntos juntos en formas conocidas. En el dibujo de arriba (arriba a la derecha), tenemos la impresión de ver un árbol.
Tampoco quisiera transponer todos estos principios de ergonomía y diseño web obsesivamente con el SEO, pero la conexión que veo es que el usuario tiene una percepción diferente según la ergonomía y el diseño del usuario ”. Una página, naturalmente, es atraído por ciertas áreas de contenido. Y el modelo de surfista aleatorio se preocupa precisamente por dar más peso a los contenidos y enlaces según su área en la página:
- El contenido colocado en la parte superior de la página es importante para el SEO.
- Los contenidos colocados en el menú, en una columna, en el cuerpo de la página, en el pie de página se tratan de manera diferente.
- Los enlaces colocados cerca de un contexto semántico tienen más peso que los enlaces colocados en pies de página, por ejemplo.
- Los principios de proximidad y similitud los encontramos en algoritmos como el TF-IDF.
El modelo de David Ogilvy
David Ogilvy, es apodado el “padre de la publicidad”, quien además de ser un actor importante en la publicidad en los años 50 y 90, desarrolló un método de maquetación consistente en resaltar el eslogan visual antes del resto del texto.
Después de varias pruebas de nivel, se dio cuenta de que estamos leyendo siguiendo una secuencia precisa. Primero, miramos la imagen si la hay. Luego, el título. Y finalmente, el cuerpo del artículo, si el título sugiere lectura. Con esta colocación, obtuvo su mejor índice de lectura. Por supuesto, es necesario que la imagen comunique información o una emoción para que sea eficaz. Otros estudios de eyetracking han confirmado la eficacia de este modelo y han demostrado, por ejemplo, que leemos los pies de las imágenes 3 veces más que el cuerpo del artículo.
Este modelo de Ogilvy, originalmente para el pisapapeles, se acerca bastante a lo que podemos ver para los reportajes, aunque el título suele colocarse antes de la imagen. Las mejores prácticas de SEO para las noticias de Google se basan en gran medida en este modelo.
Una buena imagen tiene dos impactos importantes para el SEO:
- Un impacto directo, la mera presencia de una imagen generalmente ayuda a posicionar mejor la página. Esto es aún más cierto en las noticias de Google y en ciertas consultas que requieren la presencia de una imagen.
- Un impacto indirecto, una buena imagen tendrá inevitablemente un impacto en la experiencia del usuario y Google es capaz de detectar el comportamiento del usuario como una señal de calidad (o no): la tasa de rebote de una página a su página de resultados.
La aplicación de estos principios de usuario tiene un impacto directo e indirecto en el SEO:
- Directo porque, como hemos visto, algunos de los principios ergonómicos están incluidos en parte en los algoritmos de Google.
- Indirecto teniendo en cuenta datos del comportamiento del usuario, que se procesan a posteriori.
¿Qué opinas de la relación entre la experiencia del usuario con el SEO?
Share on facebook
Facebook
Share on twitter
Twitter
Share on linkedin
LinkedIn




